в самое ближайшее время 4 или 5 июня
когда выставите фильм на сайт? уже охота посмотреть скорей) в кино вроде вышел уже)
BinEdit'ом исправьте в вашем ZipCoin-архиве
0095EC байт c 75 на EB
и
байты 06B33C и 06B33D c 74 0F на 90 90
если в байте 95EC стоит 74, то это другая версия и надо байт 9635 изменять c 84 на 85.
[size=15]А вы как взламываете этой программой пароли я не понимаю ? объясните пожалуйста оч прошу [color=red]
Это надо обратится к создателям на ucodes.ru. Думаю можно, но сложно.
Новое на форуме
(0) (0) (0) (0) (0)
Популярные файлы
(4974) (4097) (3594) (3374) (2944)
Самые популярные темы
(9) (3) (2) (2) (2)
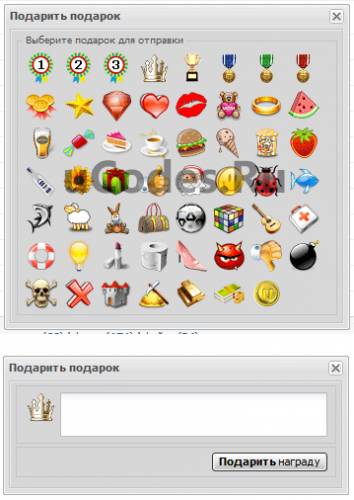
Своя отправка наград пользователю
22.02.2011, 09:11
Code
<script type="text/javascript">
Code
<a href="$AWARDS_DO_URL$">
Code
<a href="javascript://" onclick="aWards('$_USERNAME$','$_USER_ID$')">
Категория: Скрипты для uCoz | Добавил: Steady
| Теги: отправка , пользователь , награды Просмотров: 578 | Загрузок: 0
| Рейтинг: 5.0 1
Добавлять комментарии могут только зарегистрированные пользователи.
[
Регистрация |
Вход ]
Пятница - 02.01.2026 - 14:57
Всего
1 Гостей 1
Пользователей: 0
Зарегистрировано:0 0 0 0 15793
 1
1

 Жалоба
Жалоба Спасибо
Спасибо Обсуждение
Обсуждение