|
Меню сайта
Последние комменты
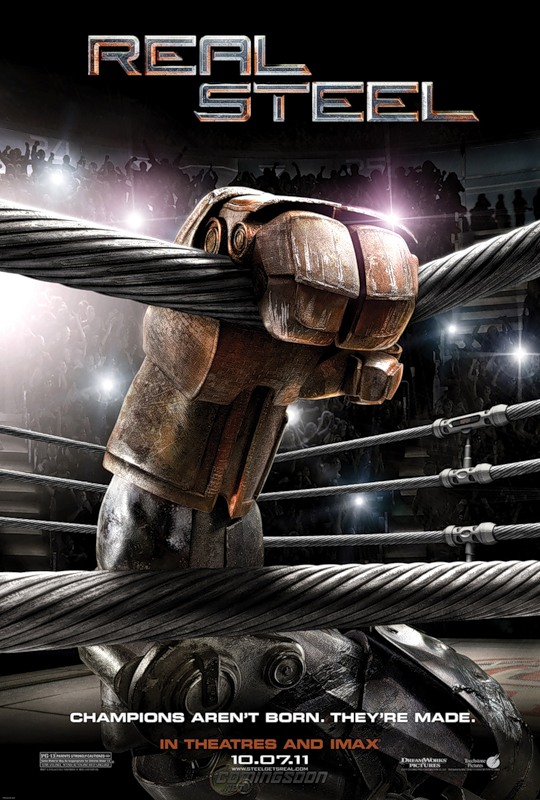
menproggrams написал: когда выставите фильм на сайт? уже охота посмотреть скорей) в кино вроде вышел уже) Тут: BinEdit Steady написал: BinEdit'ом исправьте в вашем ZipCoin-архиве 0095EC байт c 75 на EB и байты 06B33C и 06B33D c 74 0F на 90 90 если в байте 95EC стоит 74, то это другая версия и надо байт 9635 изменять c 84 на 85. Тут: BinEdit Genius98 написал: [size=15]А вы как взламываете этой программой пароли я не понимаю ? объясните пожалуйста оч прошу [color=red] Steady написал: Это надо обратится к создателям на ucodes.ru. Думаю можно, но сложно.
Мини-чат
Наши партнеры |
Новое на сайте + Реклама
Вертикальное меню для Ucoz
|
Мини профиль Пятница - 02.01.2026 - 22:50
Анекдоты Онлайн лист Всего  1 1Гостей 1 Пользователей: 0
Статистика Зарегистрировано:
Сегодня: 0 Вчера: 0 За неделю: 0 За месяц: 0 Всего: 15793 |
||||||||||||||||||



 Жалоба
Жалоба Спасибо
Спасибо Обсуждение
Обсуждение